본 블로그(티스토리) 카카오 애드핏 수익적용 관련
매체 심사가 보류된 것으로 확인해서 작성하는 포스팅이다.
본 포스팅에서는 애드핏 반려 사유가
'카카오 애드핏 광고를 설치한 이후 심사 진행이 가능합니다'
에 대해 해결방법을 다룬다.
KAKAO ADFIT
1. 카카오 adfit을 접속해 준다.
https://adfit.kakao.com/dashboard
카카오계정
accounts.kakao.com

2. 좌측의 광고관리 > 매체 심사 보류 사유 확인을 눌러 광고를 빠꾸 먹은 이유를 확인해 준다.

광고 관리 > 블로그 선택
아래 화면을 통해 카카오 애드핏의 광고 관리 화면의 구성요소에 대한 짤막한 설명을 드린다.

매체 / 광고단위
- 매체 : 광고 배너를 삽입할 사이트를 정의하는 메뉴이다. 블로그가 될 수도 있고, 개인 웹사이트가 될 수 있다.
- 광고단위 : 특정 매체의 광고를 어떤 방식으로 삽입할지를 정의하는 메뉴이다.
광고단위 생성
- 광고를 어떤 방식으로 생성해 웹사이트에 게재할 것인지를 정의하는 메뉴이다.
본 포스팅에서는 티스토리 (지금 블로그)를 매체로 광고단위를 생성하고
이를 블로그에 적용하는 것을 목표로 예제를 진행한다.
따라서, 별도의 광고단위 생성은 진행하지 않으며,
아래의 세 개의 카카오 애드핏 기본 광고단위를 연동하는 방법에 대해 설명한다.

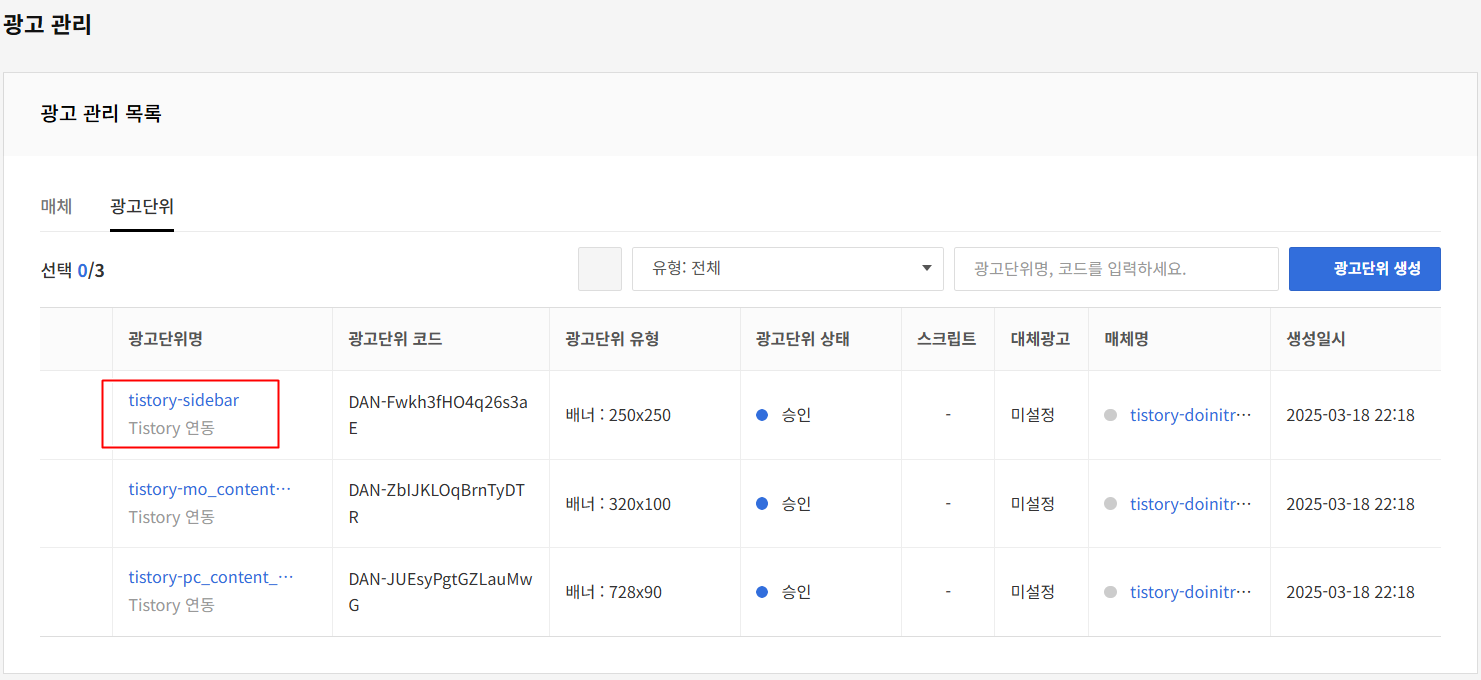
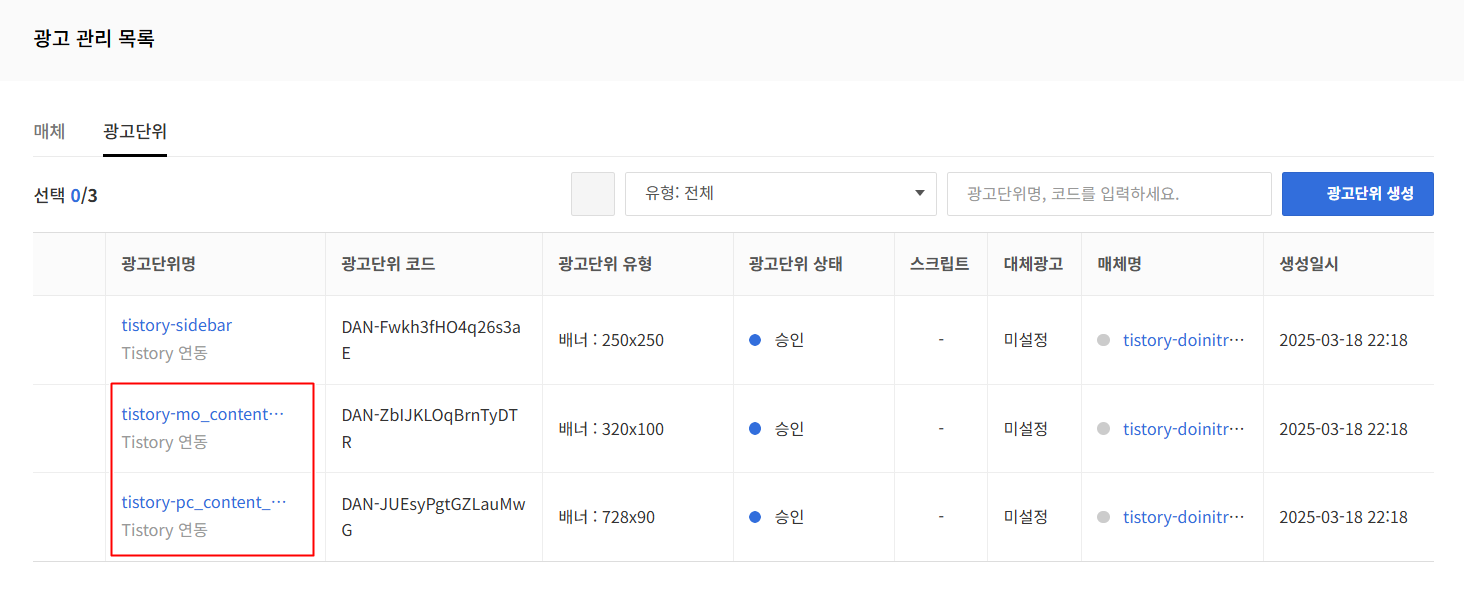
카카오 애드핏 기본 연동 시 총 3개의 광고단위가 기본값으로 생성되는데
각각 명칭과 설명을 덧붙이자면
- tistory-sidebar : 티스토리 블로그의 사이드바 (좌측 혹은 우측)에 적용할 수 있는 기본 광고 배너
- tistory_mo_content_upper : 블로그 글의 상단에 위치시킬 수 있는 기본 광고 배너 (모바일용)
- 모바일용은 배너가 가로 320px, 100px로 가로 폭이 더 짧다. (모바일 화면용)
- tistory_pc_content_upper : 블로그 글의 상단에 위치시킬 수 있는 기본 광고 배너 (pc용)
- pc 용은 배너가 가로 728px, 세로 90px로 가로 폭이 더 길다. (pc 화면용)
으로 카카오 애드핏은 기본 광고 단위 가이드를 제공하고 있다.
★ 즉, 기본 광고 이외에도 카카오 애드핏에서 별도 사용자 정의 '광고 단위 생성'을 통해
pc나 모바일용 광고 단위를 더 추가할 수 있다는 뜻이다.
tistory-sidebar 적용

tistory-sidebar 광고 단위를 클릭한다.

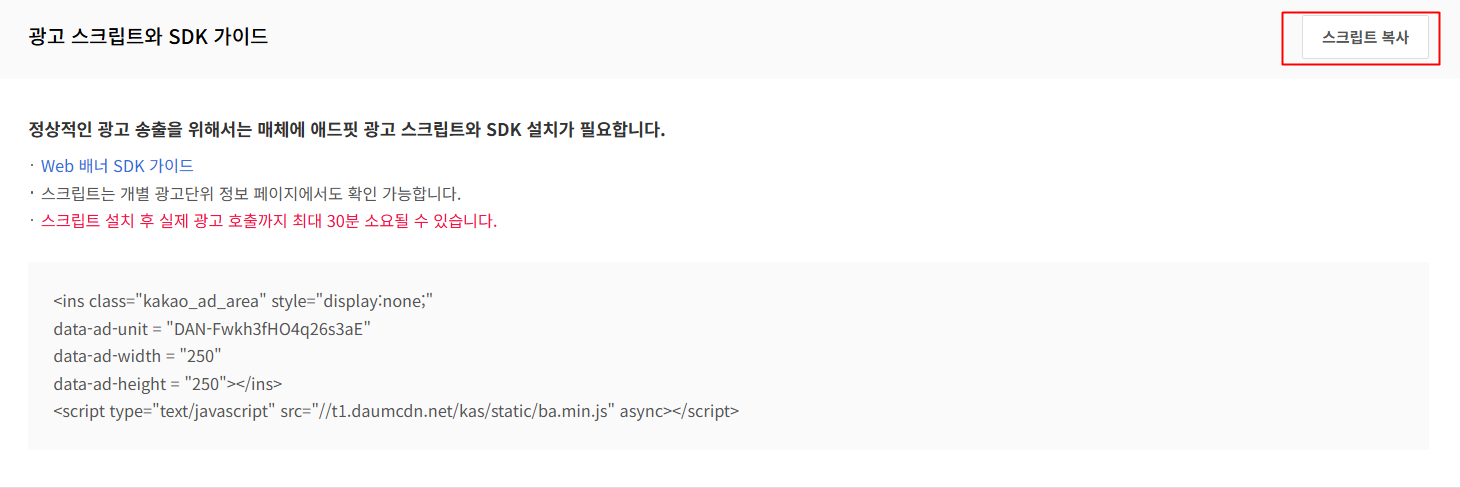
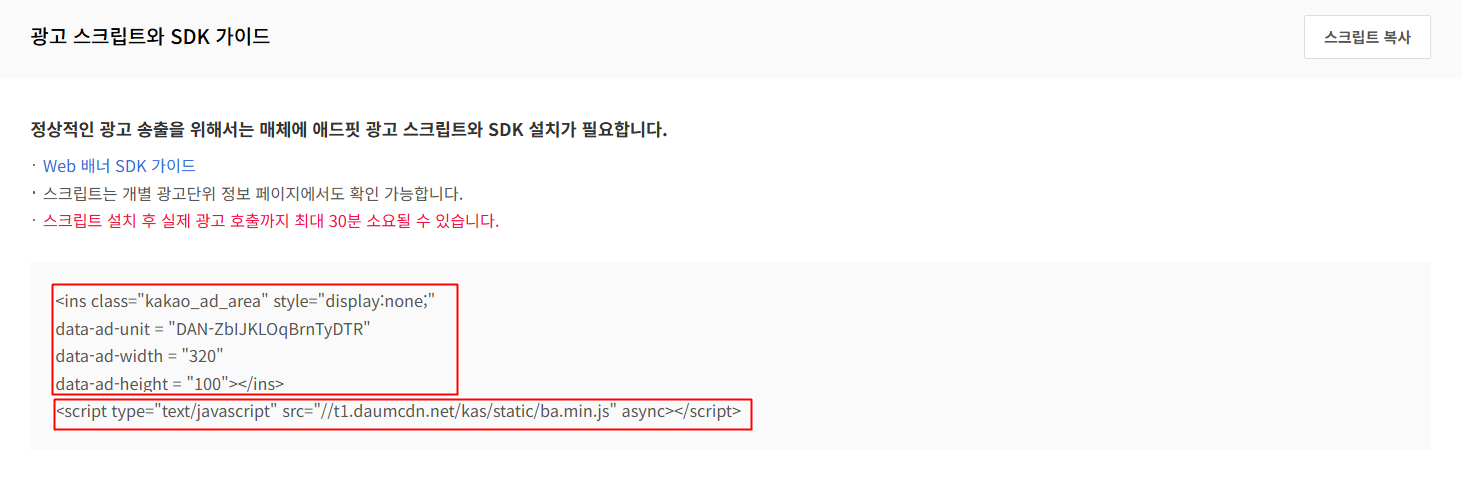
스크립트 복사 버튼을 클릭한다.

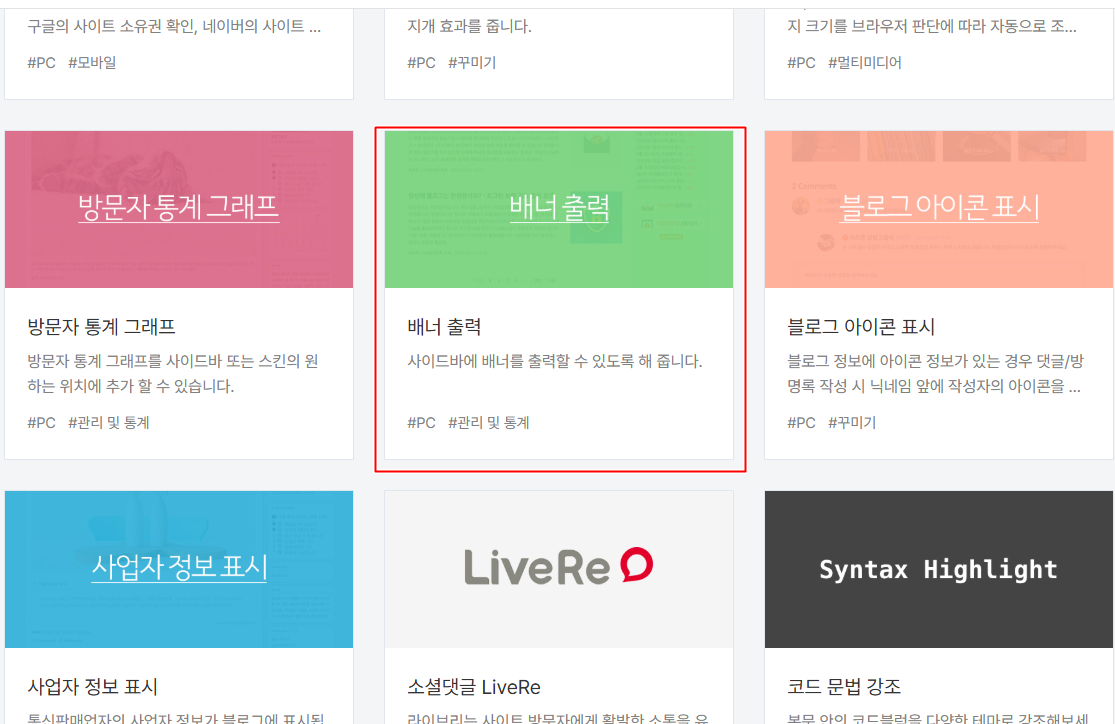
티스토리 블로그 관리 > 플러그인 > 배너 출력 플러그인을 적용한다.

사이드바 메뉴로 진입한다.

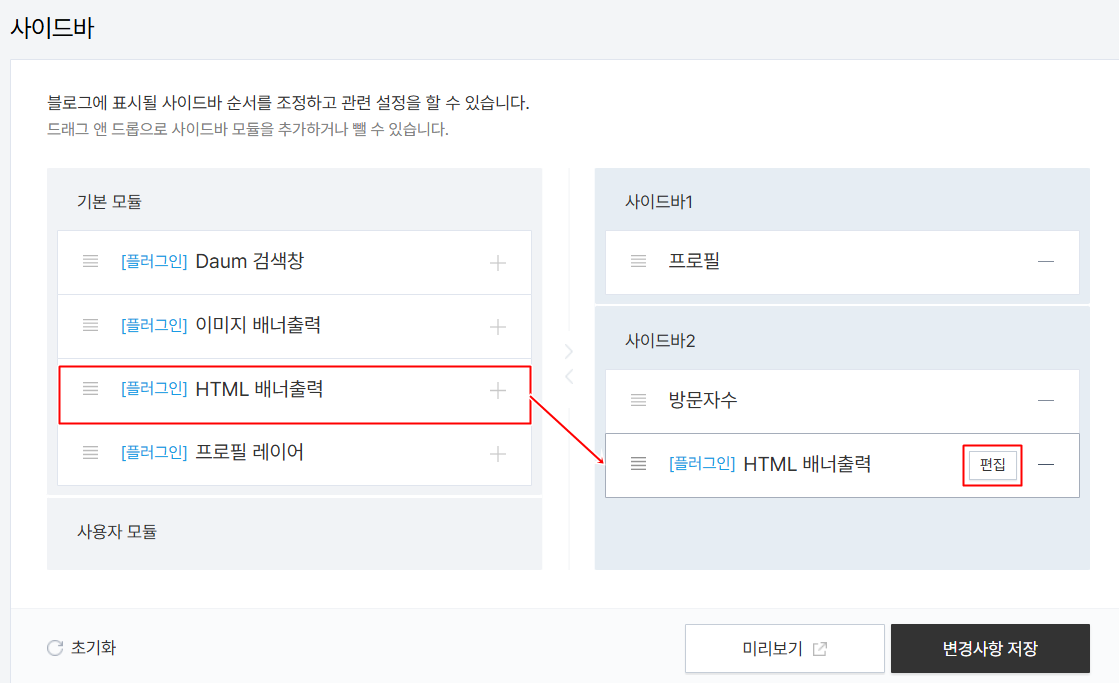
배너 출력이 활성화되었다면 HTML 배너 출력이라는 요소가 생성된 것을 확인할 수 있다.
이를 광고를 배치할 사이드바 위치를 지정해 오른쪽으로 드래그 앤 드롭한다.
이후 편집 버튼을 누른다.

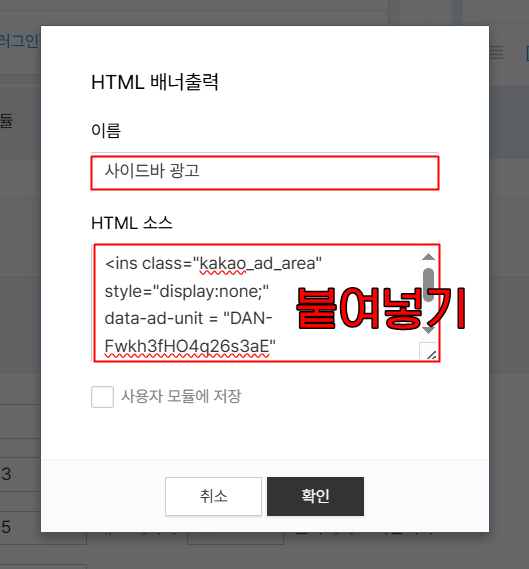
아까 복사한 SDK 소스를 HTML 소스에 붙여 넣는다.
이름은 임의로 지정한 후 확인을 누른다.
이후 변경사항을 저장하면 사이드바 배너의 광고 배치를 위한 준비는 완료된다.
tistory-mo/pc-content-upper 적용
적용하는 방법이 동일해 한꺼번에 설명한다.

동일하게 광고단위를 클릭해 진입한다.
그러면 동일하게 스크립트 확인이 가능한데
여기서 잠깐 스크립트 구성과 각 구성요소별 용도에 대해 짧게 설명한다.

<!-- 1. ins 요소 / 광고 단위 별 코드에 삽입 --> <ins class="kakao_ad_area" style="display:none;" data-ad-unit = "DAN-ZbIJKLOqBrnTyDTR" data-ad-width = "320" data-ad-height = "100"></ins> <!-- 2. script 요소 / 최초 광고 설정 시 1회만 삽입 --> <script type="text/javascript" src="//t1.daumcdn.net/kas/static/ba.min.js" async></script>
여기서 <ins></ins>로 감싸져 있는 부분을 편하게 ins 요소로,
<script></script>로 감싸져 있는 부분을 편하게 script 요소로 통칭한다.
이 두 요소는 각각 다른 용도가 있으며 다르게 배치가 되어야 한다.
참고) 위의 예제는 제 광고 코드이기 때문에 함부로 복사하시면 저한테 이득입니다. 복사하지 마세요.
- ins 요소 : 실제로 광고가 출력되는 화면에 대해 정의하는 코드이다.
- 해당 요소를 html 코드의 어디에 삽입하냐에 따라 화면에 출력되는 광고 위치가 달라진다.
- script 요소 : 광고를 출력하는 html 요소를 불러오는 설치 패키지 개념이다.
- 모든 광고 단위를 통틀어 한 번만 코드에 삽입을 하면 된다.
- 삽입 위치는 이후 후술한다.
- 최초 삽입 후에는 다른 광고 단위를 생성해도, 이 스크립트 요소는 html 코드에 추가하지 않는다.
- 반복해서 추가하면 똑같은 패키지를 계속 불러와 블로그 성능이 저하될 수 있다.
- 모든 광고 단위를 통틀어 한 번만 코드에 삽입을 하면 된다.

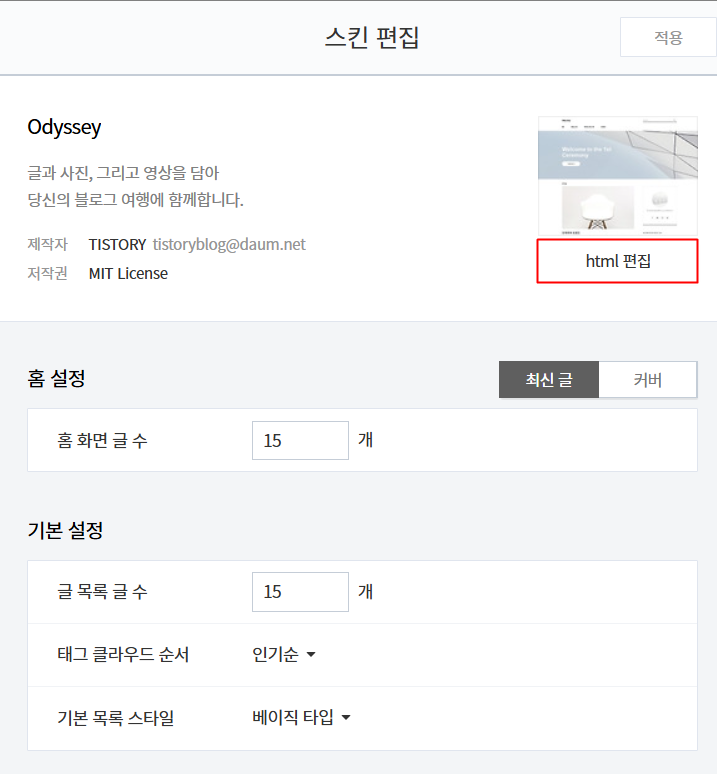
이제 html 코드를 수정해야 한다. 블로그 관리 > 스킨 편집 > html 편집으로 들어간다.
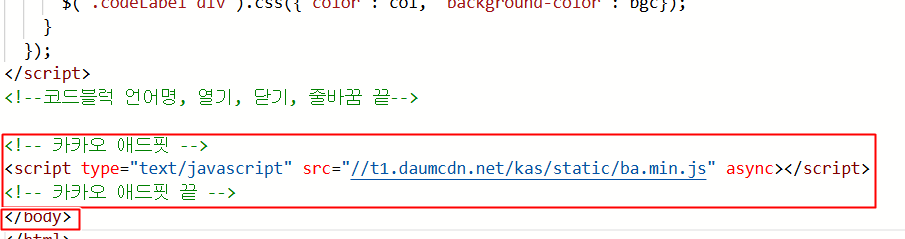
1. <script> 요소 추가

Ctrl + f로 검색창을 활성화해 </body>를 입력해 </body>를 찾는다.
그 위에 앞서 복사한 <script> 요소만을 붙여 넣기 한다.
이 스크립트 요소는 최초 1회만 입력하면 이후 추가 광고단위를 생성해도 입력할 필요가 없다.
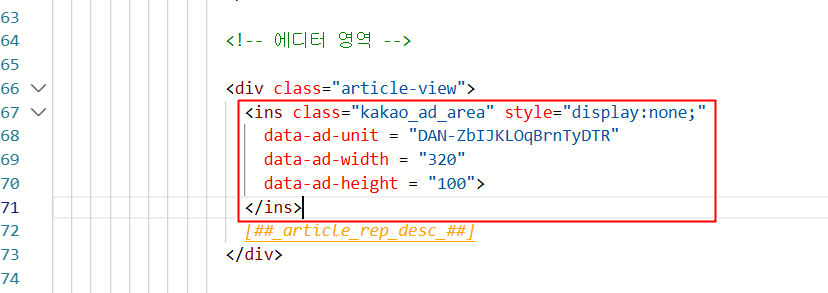
2. <ins> 요소 추가

<ins> 요소는 실제로 광고 배너가 출력될 위치를 지정한다.
따라서 html 코드 내에서 실제로 삽입할 위치를 찾아 코드를 넣어야 하는 번거로움이 있다. (...)
오디세이 스킨의 경우 검색 시 나오는 맨 첫 번째 article-view 요소 안에 ins 요소를 위치시켰다.
html 코드 적용 후 수정 버튼 클릭.
재심사

모든 준비가 끝났다면 다시 애드핏에 들어가 재심사 버튼을 클릭해 재심사 요청을 진행한다.
재심사 기간에는 총 3일 ~ 5일 정도가 소요된다.

끝!
REFERENCE
https://github.com/adfit/adfit-web-sdk
GitHub - adfit/adfit-web-sdk: AdFit Web SDK for Publisher
AdFit Web SDK for Publisher. Contribute to adfit/adfit-web-sdk development by creating an account on GitHub.
github.com
'도메인 > LIFE' 카테고리의 다른 글
| [재테크] 사회 초년생 통장쪼개기, 현금흐름 정리간 꿀팁 공유 (0) | 2025.03.10 |
|---|