반응형

오디세이 스킨의 단점
오디세이 스킨 기본값에서 작성글을 수정 / 삭제하기 위한 방법은 2가지로,
- 관리자 페이지로 들어가거나 수정 / 삭제 처리하는 방법
- 본문 하단의 저쪼 아래에 수정 / 삭제 버튼을 클릭하는 방법이 있습니다.

본문 상단 수정 / 삭제 버튼 구현
그래서 직접 만들어보기로 했습니다.
2023년 8월 기준으로 작동하는 코드를 가지고 왔습니다.
1) HTML 코드
<!-- 는 주석입니다 -->
<!-- 상세 글 클릭 시 제목 하단 수정 삭제 버튼 추가 -->
<span>
<s_ad_div>
<a style="color: #C0C0C0; text-decoration: none;"
<!-- ★ 주의 [] 대괄호 안쪽에 시작과 끝인 ""를 빼고 넣습니다 (바깥쪽말고)] -->
href="["##_s_ad_m_link_##"]"> · 수정 </a>
<a style="color: #C0C0C0; text-decoration: none;"
<!-- ★ 주의 [] 대괄호 안쪽에 시작과 끝인 ""를 빼고 넣습니다. (바깥쪽말고)] -->
href="#" onclick="["##_s_ad_d_onclick_##"]">· 삭제</a>
</s_ad_div>
</span>
<!-- 상세 글 클릭 시 제목 하단 수정 삭제 버튼 추가 끝-->
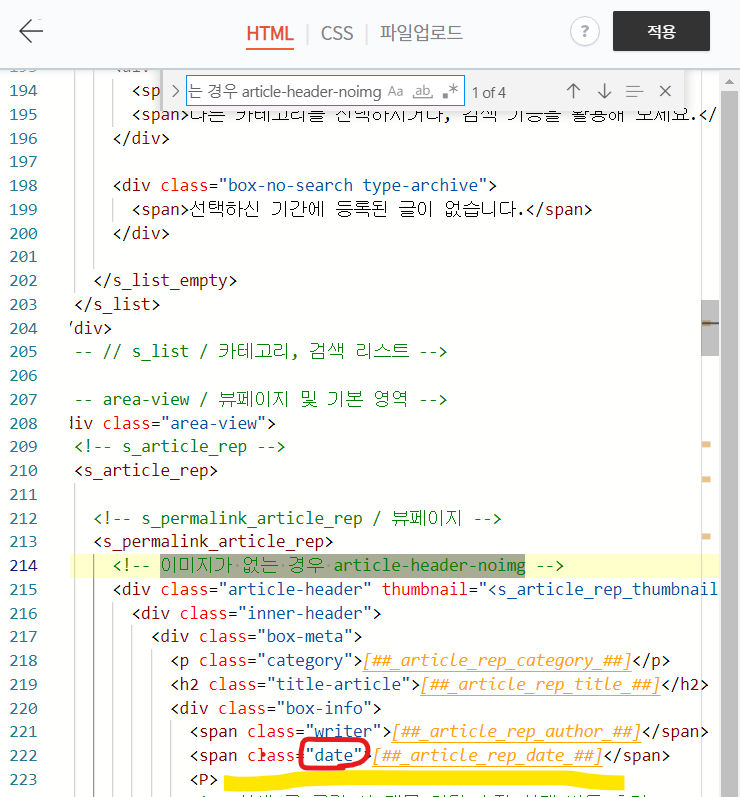
코드 넣는 위치(오디세이 스킨 기준)
오디세이 스킨편집에서 HTML로 들어가 줍니다.
ctrl + f 탐색으로 "이미지가 없는 경우 article-header-noimg"로 검색하셨을 때
하단의 <span class="date">["##_article_rep_date_##"]</span>가 보이실 텐데
우리는 그 밑에 위 코드를 집어넣을 겁니다. (대괄호 [] 안쪽에 있는 ""는 뺍니다)
코드 삽입시 버튼 위치는 본문 제목 하단의 "작성자, 작성일자"의 아래에 위치하게 될 겁니다.

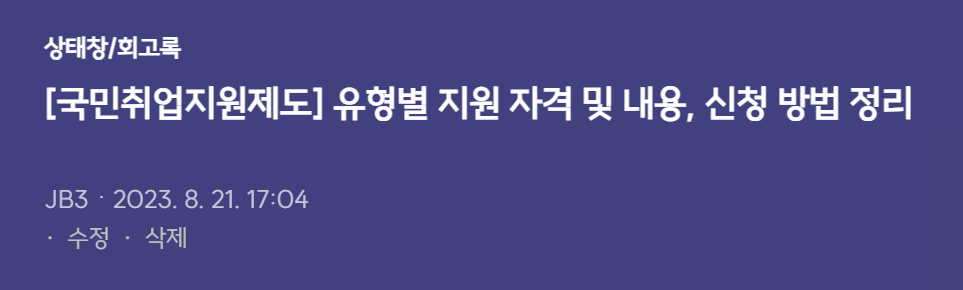
본문 상단 수정 / 삭제 버튼 구현 결과

작성자, 작성일자 밑에 수정과 삭제 버튼이 생성된 걸 확인할 수 있습니다.
Q. 적용 후 버튼 클릭 시 미작동 / 새로고침만 되는 경우
A1. 티스토리 로그인이 되어있는지 확인하시기 바랍니다.
A2. 기존 다른 블로그 코드를 참조한 경우 본 글의 상단 HTML 코드를 다시 한번 참조해 봅니다.
1) line number 5의 href=""이라면 → href="["##_s_ad_m_link_##"]"으로 반드시 수정, (대괄호 안쪽 ""는 제거)
2) line number 6의 onclick="" 이면 → onclick="\\["##_s_ad_d_onclick_##"]"으로 반드시 수정 (대괄호 안쪽 ""는 제거)
* tistory 치환자가 원인으로 추정되므로 반드시 넣어야 합니다.
* [] 대괄호 안에 앞과 끝인 ""을 빼고 넣습니다.
기능만 하면 되니 버튼 디자인은 가볍게 생략하겠습니다.
이만
반응형
'DOMAIN > 블로그' 카테고리의 다른 글
| [티스토리] 구글 서치 콘솔 블로그 포스팅별 색인 등록 방법 (0) | 2023.10.25 |
|---|