반응형
1. 문제 상황 : .app 도메인 구매했는데 npm 접속이 안돼요..
문제 상황 이전 환경 배경
1. 서버 : 열었음
2. 도메인 : 구매해서 레코드 비공인 IP로 넣었음
3. nslookup ip로 날려봤는데 : 연결 잘 되어있음
4. ping 날려봤는데 : 잘 날아감
2. 문제 상황 이전 작업해본 내용들
1) 서버 : 열려있음

2) 도메인 : 구매해서 레코드 서버 비공인 IP로 잘 넣었음

3) nslookup, Ping 도메인 : 잘 되어 있음
3. 문제 원인 : .app 도메인은 기본적으로 http 연결을 지원하지 않음
본인이 구매한 도메인이 .app이라면 레코드 설정을 통해 지정한 도메인 주소로 접속할 시
https 로 연결되는 것을 확인할 수 있다.
http 로 강제 연결할 수 없는 상황이다.
그러나, npm으로 접속하고자 하는 연결도 기본값은 http이기 때문에 연결 불가능한 상황이 발생한다.
4. 문제 해결 방법 :
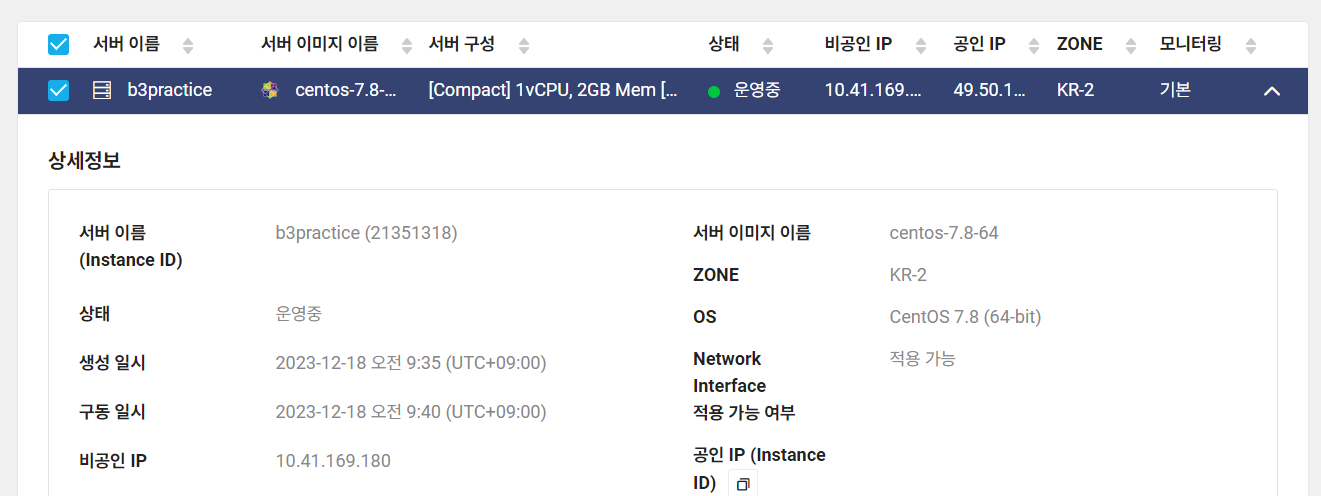
1) 공인 IP(Public IP) 뚫어 준 후 서버랑 연결

2) 도메인 레코드도 뚫어 놓은 공인 IP로 변경

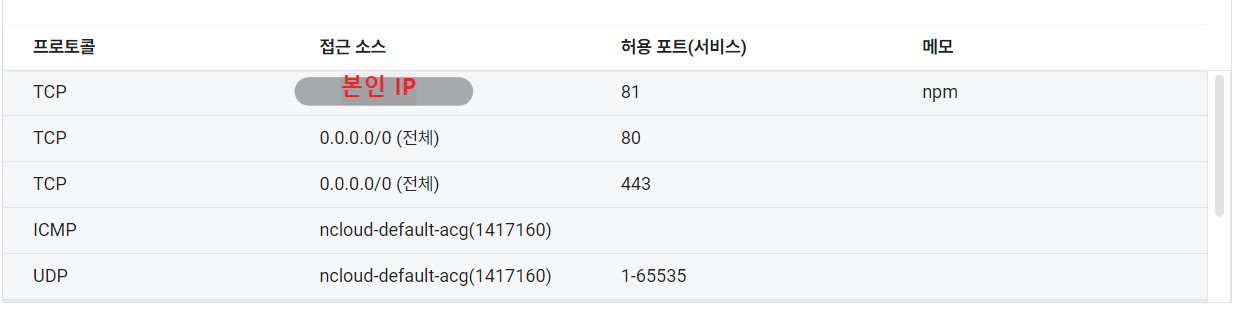
3) ACG로 서버 IP 아닌 본인 작업 환경의 IP로 81포트 뚫어주기

4) docker-compose yml 생성 및 확인
1. 도커 내 npm 폴더 생성 후 해당 폴더로 전환
mkdir -p /docker_projects/nginx_proxy_manager_1
cd /docker_projects/nginx_proxy_manager_12. docker-compsose.yml 생성
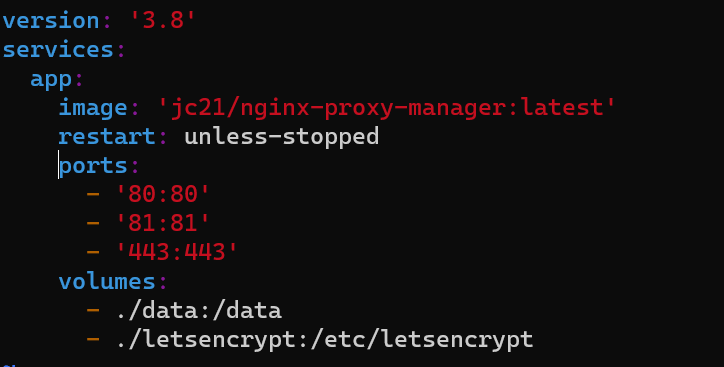
vim docker-compose.yml# docker-compose.yml 예시임
version: '3.8'
services:
app:
image: 'jc21/nginx-proxy-manager:latest'
restart: unless-stopped
ports:
- '80:80' # 뚫어놓을 포트(기본)
- '81:81' # 뚫어놓을 포트(NPM)
- '443:443' # 뚫어놓을 포트(SSH)
volumes:
- ./data:/data
- ./letsencrypt:/etc/letsencrypt
3. docker-compsose.yml 확인

4. 도커 컨테이너로 nginx 띄우기
## 예시 : 네트워크 프록시로 nginx 서비스 도커 컨테이너 띄우기
docker run -d -p 8021:80 --name svc_1 nginx # 서비스 1
docker run -d -p 8022:80 --name svc_2 nginx # 서비스 2
5. docker-compose up -d 로 컴포즈 실행
# 데몬으로 꺼져있어도 실행
docker compose up -d
# 컴포즈 다운 (실행 내리려면)
docker compose down
# docker compose up -d 안될 시
docker-compose
6. docker ps -a로 확인
docker ps-a
7. 관리 콘솔 접속
뚫어놓은 도메인:81 로 접속(안될 시 서버 공인 IP:81)

8. Proxy Host로 뚫을 도메인 추가

* Proxy Hosts 추가 / edit 시 1. details -> https 로, 2. SSL은 ForceSSL로 설정


반응형